Front-end performance testing is crucial when considering today’s performance testing and engineering
domain. Now a days we are more or less into the web base application implementation
and testing. Hence we need to look at client side performance while we are taking
care of the server side (Back-end).
As quality assurance engineers,
we are more methodical. Whatever things we have to test, we tend to create a
test case in order to keep the test results visible and manageable. And also,
QAs are using these TCs to get the history of that feature as well as (considering
a performance test) we can take the benchmark of the figures which were there
before the optimization. So we can compare results and show to our
customers as they are keen on the ROI.
In this blog, I am going to describe
and show you how to create an initial front-end performance test cases which
you can use for performance testing. The main motivation behind these test cases is to
avoid the unprofessional way of doing it.
First of all, lets have a look at following cycle which discribe all the areas including mitigation.
1. Info/Data: First of all, you need to read articles,
books, blogs to get the data and information to do this. Without the knowledge,
you cannot create any valuble scenarios.
2. Learn / R&D: Then, you need to learn from them and do
the R&D stuffs to clear things. Get the idea behind it and properly structure
the knowledge base.
3. Create TCs: Now you have proper knowledge to create test
cases. So create those according to your domain, SLA, etc. But there should be common practices.
4. Execute/Assess: We need to execute the test cases with
the SUT (System Under Test) and update the TCs. Make sure to mention all the
performance values in the comment area. And also take screen shots if necessary
(I prefer it’s good to take screen shots).
5. Log: All the finding should be logged after you had a
chat with your developers. So this should be a collaborative approach and not a
single decision.
6. Optimize: After you know that there is an issue, and
after you log it in your tracking tool (e.g.: Jira), developers can work on
that. So developers are fixing this and then QAs are testing with the benchmark
to check that is there any improvement.
According to my experience, do not create separate hardening
sprints to fix those non-functional issues. What we can do is, if you are
fixing 10 functional issues in your sprint, take only 9 and pick one from the
non-functional backlog.
7 Re-assess: After all the improvements are fixed, then QAs
can do another round of official test to check the results. In here, make sure
to update your test cases with new figures so that all the stakeholders can see
that.
Likewise, the cycle should execute regularly.
So let’s start describing front end test cases from now on.
There are test cases I have created upon my requirements so you can have your
own test cases.
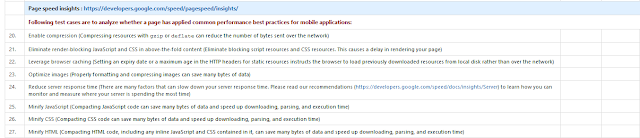
1. As the first part of my test cases, I have selected to
validate the front end performance rules as it is utmost important. Targeting
Web and mobile apps.
2. And then, I am referring to analyze how content size,
type, and global rate as well as analyze how user see the performance and
timing. In this case I have used 2 very popular tools which freely available.
Pingdom: https://tools.pingdom.com/
GTMetrix: https://gtmetrix.com/
3. As the 3rd area, I have selected to analyze
the Critical Rendering Path (CRP) using manual analysis and using the
lighthouse tool in the Chrome browser. In this case we need to manually analyze
the CRP and find issues. As well as from the lighthouse tool, there are good options to check the CRP.
Hope you got an idea about Front-end testing, test case writing and beyond. And make sure to create
your own TCs according to your requirements. And please share all those
with us coz then we also can learn from it.